1. About: Reviewing Your Work
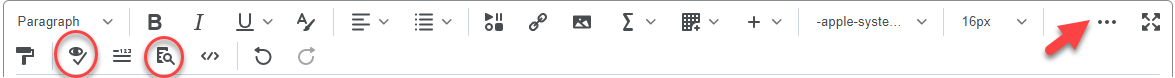
The HTML editor has built-in tools for previewing (icon with the magnifying glass) and reviewing the accessibility (icon with the eye) of your content.

If you do not see the lower set of icons, click the three dots to which the arrow points in the image above.
2. Preview: Your Work
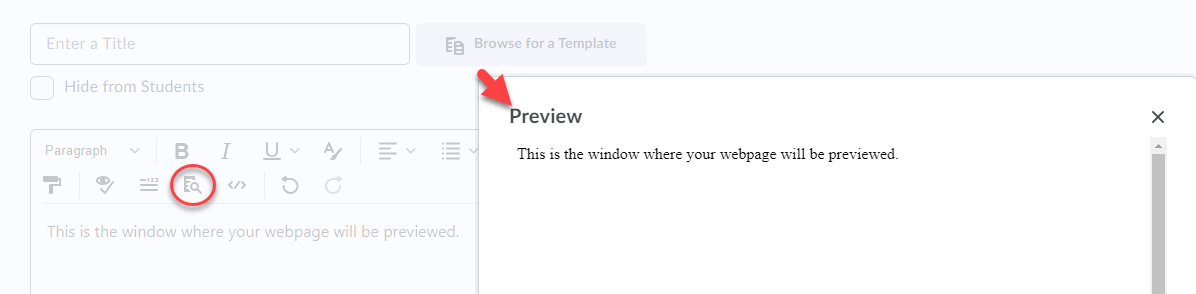
You can Preview your webpage to verify what it looks like before you Publish it.
- Click the Preview button.

- A new window will open showing you exactly how your webpage will appear.

- Click the Close button when finished. This does not save your work.

3. Check: Accessibility
The Accessibility Checker checks for issues that make it difficult for people with disabilities to read or use your page. It checks for the:
Proper use of Headings
This confirms that proper placement and sequence (H1, H2, H3...) is used on the page.
Proper color contrast
This checks the colors on your page to make sure there is enough contrast (e.g. black type on a white background) so that everyone can see them.
Proper table formatting
Specifically:
- Whether a table caption was used at the start of the table
- Whether the row and/or column headings are properly identified
- Whether the heading cells are using the proper tags (<th>) and scope ("col" or "row")
Proper image formatting
This checks to see if the image includes a label identifying what is to those with sight impairments. Note that decorative images can be labeled as decorative, which tells the screen reader to ignore it.
To use the Accessibility Checker:
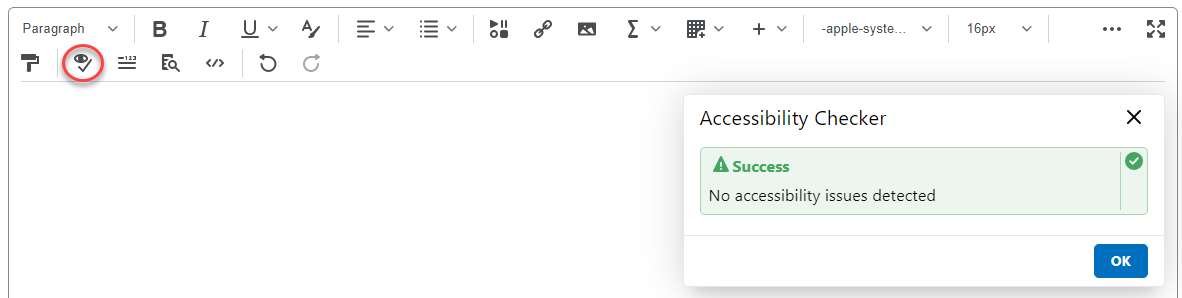
- Click the Accessibility Checker icon.

- If there are no issues detected, click OK.
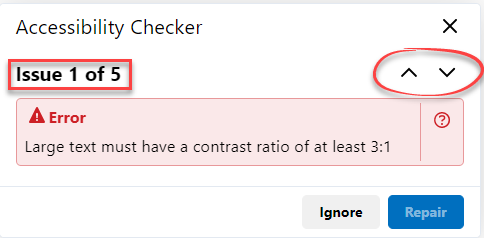
- If you have issues, the Accessibility Checker window will open and let you know which issue out of which number of issues is described. Use the up and down carets on the right to scroll through all of the issues.

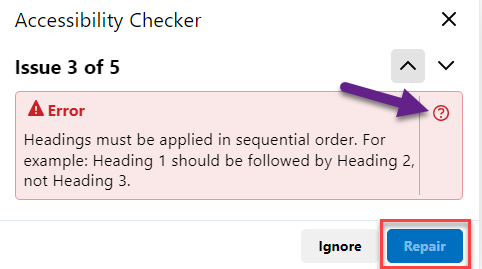
- To learn more about the identified issue, click the Question Mark icon.

Note: In some cases, the accessibility checker will assist you with fixing an issue and you will be able to click Repair; in other cases, you'll need to correct them on your own and re-run the accessibility checker to confirm that all issues are resolved (in which case Repair will not open as an option for you).

