1. About: Layout Tools
The HTML editor contains a number of tools that allow you to adjust the alignment of your text and add numbered and bulleted lists as well as lines.
Note: These tools embed code into your text that help screen readers navigate the content. We recommend using them instead of the space bar, tabs, number, or other keys to align your text or create lists.

2. Add or Remove: Indents
Use the toolbar to indent and outdent blocks of text.
- Place your cursor where you want to add an indent.
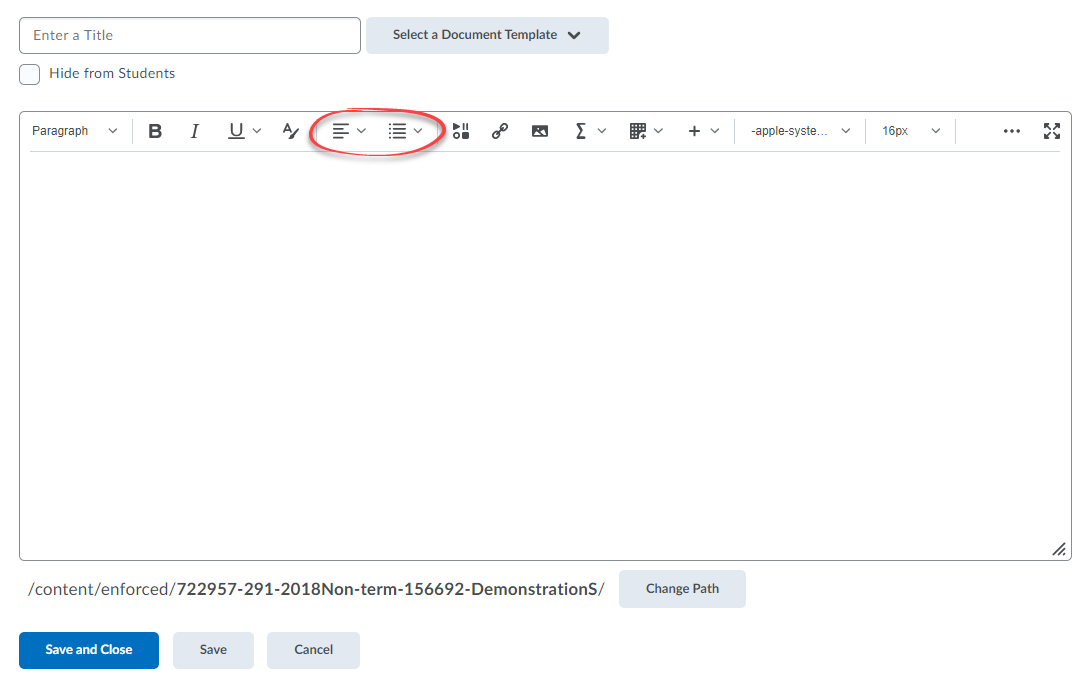
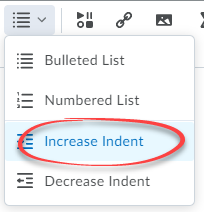
- Click the List icon

- Select the Increase Indent option

Note: Select the Increase Indent option twice to double-indent, three times to triple-indent, and so forth.
- Or, select the the Decrease Indent option to move the text to the left.
- When you hit the enter key, your next line of text will retain the alignment.
- When you are finished, use the Publish (or Update) button to save your work.

3. Create: A Bulleted List
Use the toolbar to add bullets to your text. The spacing and alignment will be handled for you.
Note: Any time you hit enter, a new bullet will appear on the next line. If you want to end the bulleted list, hit the enter key twice.
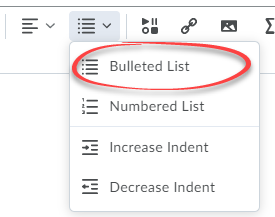
- Place your cursor where you want to add a bullet.
- Click the List icon.

- Select Bulleted List Enter your text.
- To remove a bullet, place your cursor at the front of the text and use the delete key on the keyboard to remove the bullet.
Note: To move your list to the right or left, use the indent icons.
- When you are finished, use the Publish (or Update) button to save your work.

4. Create: A Numbered List
Use the toolbar to add a numbered list. The spacing and alignment will be handled for you.
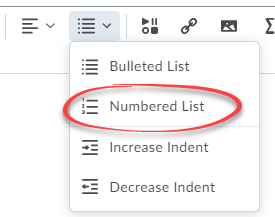
- Place your cursor where you want to add the number 1.
- Click the list icon.
- Select the the Numbered List option

- Enter your text.
Note: Any time you hit enter, a new number will appear on the next line. If you want to end the numbered list, hit the enter key twice.
- To remove a number from within a list, place your cursor at the start of the associated line of text, and click the Backspace key.
Note: To move your list to the right or left, use the Increase Indent and Decrease Indent options in the list menu.
- When you are finished, use the Publish (or Update) button to save your work.

5. Change: Text Alignment
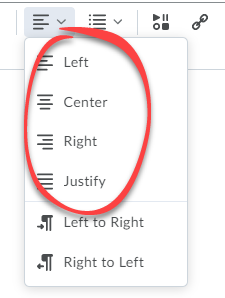
Use the toolbar to right, left, center, or justify align a block of text. The line spacing is automatically handled for you. It is possible to use different types of alignment within a single HTML page.
- Place your cursor where you want to start the new alignment.
- Select the Alignment icon on the toolbar.

- Select one of the alignment options from the menu.

- Enter your text.
- When you are finished, use the Publish (or Update) button to save your work.

6. Insert: A Horizontal Line
Break up sections of text by inserting a horizontal line or divider.
- Place your cursor where you want to locate the line.
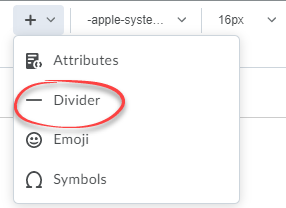
- Click on the Insert Other Options button on the toolbar.

- Select Divider.

- When you are finished, use the Publish (or Update) button to save your work.