Note that accessibility tips are scattered throughout the HTML editor help pages. You may also want to check out the Accessibility Tips related to D2L content. This page provides some additional considerations not discussed elsewhere.
1. Use: Lists
Lists provide structure and order, which aid accessibility.
Who this helps
- People with screen readers and other assistive technology because lists are easy to find and navigate
- People who may have difficulty with reading comprehesion
Who this also helps
- Everyone, because lists break up a "wall" of text
- Everyone, because lists provide a simple, intuitive structure
- Everyone, because lists draw attention to important information
Strategy
Liberally use lists. Note that there are two types: unordered and ordered. Unordered lists have bullet points and should be used when items in the list have no preferred order. Ordered lists have numbers and should only be used when the order of the items in the list matters.
Note: To ensure accessibility, do not use indentation to create your lists. Instead, use the HTML editor tools to create ordered (bulleted) and unordered (numbered) lists.
2. Use: Bold
Use bold type to emphasize text.
Screen readers and other assistive technologies tell the user when something is bolded. That makes bolding a great option.
Strategy
To maximize accessibility, use bold instead of
- All caps, since screen readers do not communicate capitalization and, to sighted learners, caps imply shouting
- Italics, which can be hard to read and, like all caps, can come across as shouting
- Color, which blind, low-vision, and color-blind students may miss; or if you want to use color, use it in conjunction with bold text
3. Barrier: Centered Text
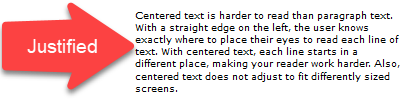
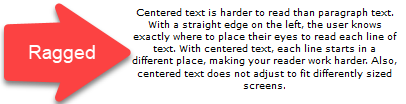
Centered text is harder to read than "paragraph" text.
With a straight edge on the left, called paragraph text or <p> text, the user knows exactly where to place their eyes to read each line of text.

With centered text, each line starts in a different place, making your reader work harder.
Also, centered text does not always adjust to fit differently sized screens.
Strategy

4. Barrier: Inaccessible Tables
Tables convey a lot of information along with connections between information, but do not work for everyone.
For example, unless told otherwise, screen readers ignore a table and simply read out the content in the table, in whatever order it appears in the code.
Imagine that you have a table in your course site that has not been properly formatted.

Note: By default, tables created in D2L (or any software, for that matter) are not accessible. Unless you take the time to format them properly, it is best not to use tables.
How it Looks to a...
Sighted User
Sighted people can quickly make associations between information in a cell and the appropriate row and column header. For example, in the table above, sighted people can easily discern that "January 12, 11 AM" is the start date for the Unit 1 Lab.
Screen Reader User
The screen reader would most likely start at the top and read left to right: course schedule, unit, start date, topic, room, 1-Lecture, January 11, 10AM, S210 ENR2, 1-Lab, January 12, 11AM, Introduction to Media Analysis, S120B ENR2, 1 - Guest Speaker, January 13, 3:30PM, Media Practice, N572 ENR2.
Note: Notice how the screen reader does not know which column and row each cell is in. Therefore, it cannot connect the information in a cell to the appropriate column header. Not only is this disorienting, the screen reader may also read the data out-of-order.
Cell Phone or Tablet User
Tables take up a lot of space. That means people who use phones, tablets, or other devices with small screens may not be able to see the entire table at once. If they have to scroll, they may lose the association between a cell and its column and row headers.
Strategy
Be sure to follow all of the formatting steps in the instructions for creating accessible tables.

