1. Strategy: Keep Navigation Consistent
Carefully consider how you organize your Content.
D2L is designed to give your site a consistent structure. You, however, control the organization of the Content you add.
Note: With a consistent design, students will spend less time looking for information and more time learning.
Who this helps:
- People using screen magnification who can only see a portion of the screen at any time
- People with cognitive and learning disabilities who need consistency to be able to orient themselves
- People using screen-reading software
Who this also helps:
- People who are new to D2L
- People who are not confident using computers
- People who access their courses using phones and other devices with small screens
- Everyone, who can more easily find what they need
Strategy
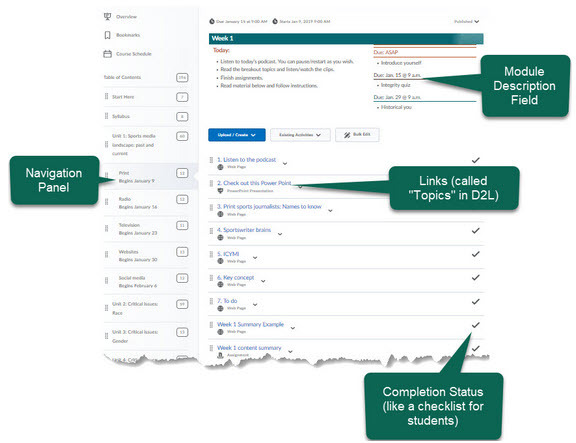
Leverage the features of the Content tool to create consistent Modules.
- Name your modules so that students can easily find what they need using the built-in Navigation Panel
- Take advantage of Module Description Fields to provide a brief description of each module
- Include information about how much time students will need to complete each module
- Create a new topic for each activity a student will complete in the module
- Use the Existing Activities button to add quizzes, discussions, and assignments to your modules

2. Strategy: Use Webpages
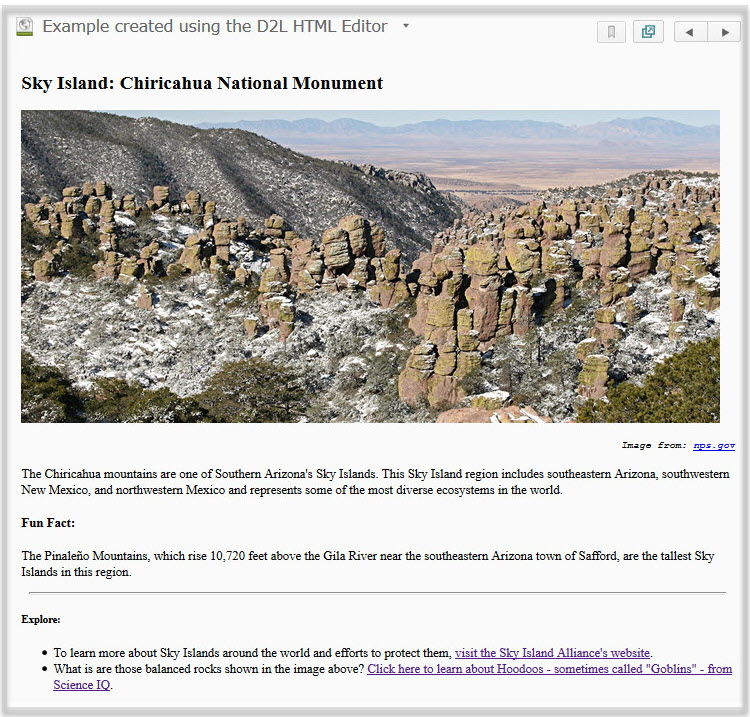
Webpages are easy to create inside D2L and are designed to be accessible.
Use D2L's built-in HTML editor to create webpages instead of uploading documents and PDFs. You can even cut-and-paste from a document into the editor - just be sure to "remove formatting" when prompted.
Note: Word and other document editing programs like to insert code in the background, which can cause problems in the HTML editor. If you remove formatting, you remove this code.

Who this helps:
- People who use screen readers and other assistive technologies
- People with small screens who need content to resize
Who this also helps:
- Instructors, since webpages are easy to edit
- Everyone who has access to the most current version
- Instructors who can copy webpages between sites
- Everyone who wants a hard copy, since webpages can be downloaded and printed
- Instructors, since formatting work is done for you with built-in tools
Strategy
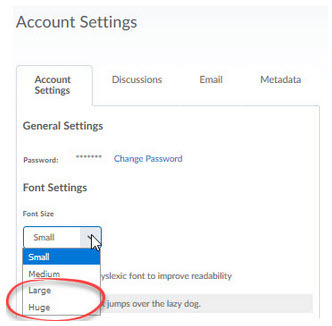
Use the default font.
People with visual impairments may need to resize font. If you use the default font, individuals can adjust their Account Settings in D2L and choose "Huge" and "Large" font types.

Strategy
Use headers to organize your content.

Headers do double-duty. They add formatting and they provide an index for screen-readers.
Note: With headers, visually-impaired people do not have to start at the top and read through all of the text every time they want to access something on a page. Instead, they can move between headers to quickly find the content they need.
Strategy
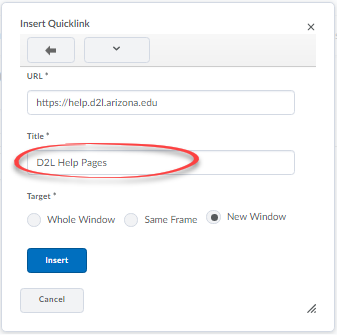
Give your embedded links a descriptive title.

Note: Without a title, screen readers will read out the entire web address. This advantages visual learners who can skim over the URL.
Make sure your title reflects where the link takes you when you click on it. Screen readers often use a feature called "list link" to bring up a a list of all links on a page. This removes links from the surrounding context.
Do not name your links "click here" or "click this link". Screen readers will announce it is a link. Visual learners know this too, by the blue underlined text D2L uses for all links.
3. Strategy: Only Upload Accessible DOCs, PDFs, and PPTs
If you do upload Word docs, PDFs, and PPTs, first make sure they are accessible.
Once you upload your materials, you cannot edit them in D2L. Consider creating webpages instead (section 2), which you can edit inside D2L.
Word Documents
Add headers, alternative text for images, and descriptive link titles to make your Word documents accessible.

Strategy
This WebAIM article describes the steps for making your Word documents accessible.
Note: Read more on the UA Disability Resource Center's IT Accessibility website.
PDFs
PDFs are basically images, meaning they rely entirely on visual information.
It is possible, however, to create accessible PDFs, but this does take some effort.
Strategy
WebAIM has an excellent webpage on Acrobat and Accessibility.
Strategy
Converting documents to PDF can also be tricky: there is a right way and a wrong way to do it. You may also have to do some clean up in Acrobat.
For instructions, visit the WebAIM page on PDF Accessibility.
To check your work, review the 5 Most Common PDF Accessibility Errors.
Strategy
Don't scan articles and book chapters. As this ADOBE wepage explains, scanned documents are not accessible. Whenever possible, work with the library to gain access to materials. If you must scan materials, use a scanner with Optical Character Recognition (OCR).
Note: Read more on the UA Disability Resource Center's IT Accessibility website.
PowerPoints
PowerPoints rely on visual elements to convey information. Blind and low vision students will miss this information.

To make PowerPoints accessible, you will have to add headings, reading order (the order in which a screen reader should read the text), alternative text, and descriptive link titles.
WebAIM provides an excellent guide to creating accessible PowerPoints.
Note: Read more on the UA Disability Resource Center's IT Accessibility website.
4. Strategy: Give Images Alternative Text
Screen readers use alt text to tell blind and low vision people what is in the image.
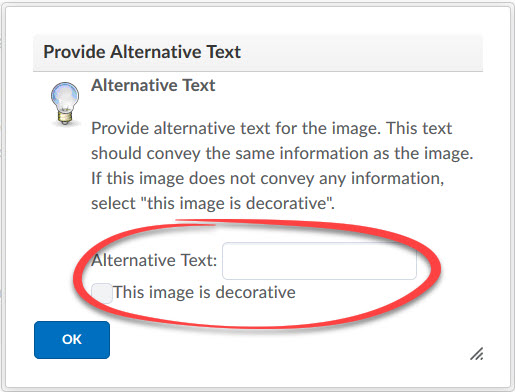
When you add an image to a webpage, D2L will prompt you to add Alternative Text (sometimes called Alt Text).

Be as succinct as possible, but be sure to describe the essence of the image. For example, if you include a bio picture of yourself skiing Mt. Lemmon, describe what you are doing in the alt text since it conveys something about you.
Note: If you describe the substance of the image in the surrounding text, then you do not have to include as much information in the alt text.
5. Strategy: Caption or Transcribe All Media
Either create captions or provide a transcript whenever you use audio and video.
Captioning is the process of adding time-synchronized text to a video. Transcripts are not time-synced and they are read independently of the video or audio.
Who this helps
- 15% of the population that has some form of hearing loss
Who this also helps
- Non-native speakers who may find written text easier to comprehend
- People who want text to use as a study guide
- People working in loud environments
- People working in places where they cannot have the sound up
Note: According to the captioning service, 3PlayMedia, 80% of people who use captions are not deaf or hard-of hearing; they like captions because they aid comprehension.
D2L video notes, Zoom and Panopto offer autocaptioning. In the help pages for each tool, you will find steps for using autocaptioning.
Note: Autocaptions frequently get things wrong. Be sure to review all autocaptions for accuracy.
The university additionally has contracts with several captioning vendors. The cost is approximately $2 per minute.
Note: Read more about captioning on the UA IT Accessibility website.
If you can't provide captions, consider uploading a transcript. You can add it to your content page as a topic, post it in a discussion, or upload it as an attachment to an assignment. For help determing the best method for providing a transcript, contact the D2L Consulting team.
6. Strategy: Use Lists Instead of Tables
Unless you take the time to properly format them, tables are not accessible.
Screen readers ignore tables and simply read the content, in whatever order it appears in the code. The association between the information in a cell and the appropriate row and column headers gets lost.

Consider using bulleted lists instead of tables. If you must use a table, make sure it is for tabular data only and not for layout purposes. Also, be sure to format each cell to indicate if it is a column header or row header. And, if you change topics, start a new table. Do not merge multiple topics into one table.
Note: For instructions on creating accessible tables in D2L, sign up for the D2L Creating Accessible Course Sites self-registration tutorial.
7. Strategy: Don't Rely on Color to Convey Meaning
Color is great for adding visual emphasis but blind, low vision, and color-blind learners may not see it.

Note: If you use color, make sure you also tell students in the text when something is emphasized. Or, better yet, use bold, italics, or an underline, since screen readers communicate this information.

Note: Be judicious with the use of italics (and all caps), as that can be interpreted as shouting.
If you do use color, make sure there is enough contrast between the foreground and the background. When you choose your color, D2L will give you a WCAG AA ratio. Make sure you see a check mark. If you see a "cross" icon, your text might be illegible or invisible to some users.